MUSE
A concept project of a museum
companion feature for
Google Arts
&
Culture platform
Project Overview
For this project, my team was asked to research a problem space and design a potential solution based off a general list of topics. We used mind mapping and dot voting to narrow our focus, then created our hypothesis and project proposal. We decided to focus on art museums and their visitors. Increasingly cultural institutions have instituted open access policies to their online collection database, helping collaborative scholarship grow, and empowering users to more easily find relevant information. We wondered how we could leverage this access of information to the public to enrich their experience during their visit to a museum.
THE TEAM
David Gonzalez
Research & UX Design
Android UI Design
Danielle Francois
Research & UX Design
Lead UI Designer
Randy Friday
Research & UX Design
Timeframe: 2 weeks
Research
User Interviews
We conducted a round of exploratory interviews on site with visitors of the Metropolitan Museum of Art in New York (The Met) to understand their museum experience. Specifically we were curious about how they navigated around the museum and how they found information regarding artwork or artists that peaked their interest. Additionally we wanted to understand how the museum presented information about artwork to its patrons, and the role technology plays for both parties.
We interviewed five museum visitors as they exited the museum, and also spoke with museum staff, in addition to observing visitors and their interactions in the galleries.
KEY FINDINGS
People visit museums to learn and get inspired, however their appetite for information isn’t always curbed by the information presented to them. They used their mobile device to find out more information about the artwork/artist using online search engines during their visit;
All of the visitors interviewed mentioned they used their mobile device to document what they found inspiring and had various motives for doing so; to share with others, or to reminisce, or use a reference for themselves;
People have a tendency to forget about the photo documentation they take on their mobile devices and it gets “lost” or “buried“ in their camera roll and/or notes.
Competitive Analysis
We wanted to understand the tools and resources that already exist in target problem space, and compare the features these platforms are offering.
Key Takeaways
The folks we interviewed said they used their mobile device to “Google” artwork or artists, but no-one mentioned they use Google’s Arts and Culture application;
Google’s Arts and Culture platform was by far the most comprehensive, in terms of it’s content and how it displayed information about artist and artwork;
Google Arts and Culture enables users to virtually tour museums’ galleries, however it wasn’t created for a museum visit use case in mind.
User Journey MaP
We created a User Journey Map to identify peoples’ pain points and highlight where and when on the journey our product could address these problems.
Based on our user interviews and user journey map, we saw an opportunity on the information seeking and collecting portion of a museum visitor’s journey.
Persona
We created an archetype to focus our design direction and help us frame the problem.
Problem Statement
Art lovers enjoy visiting museums to learn & get inspired by the artwork, but they want more information than what’s provided on display.
How can we help museum patrons get the information they seek during their visit and save that inspiration all in one place?
Design
Our aim was to design a solution that not only enriched our users’ overall museum experience, but provides delight and adds value beyond their museum visit. We aimed to create a solution that mimicked our users’ current behaviors, while not obstructing their experience or that of other museum patrons.
Solution
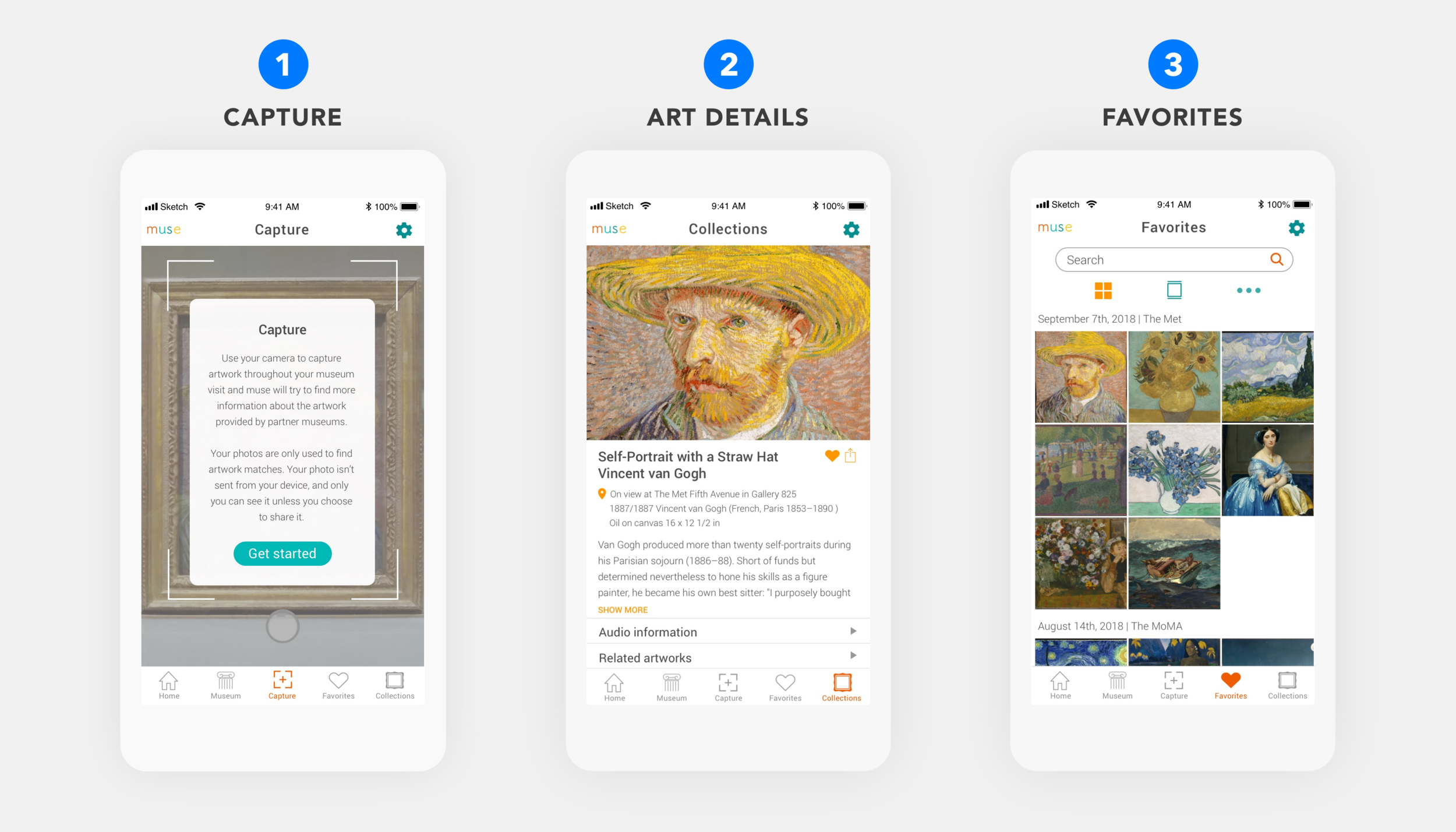
We designed three unique feature offerings into our museum companion application to best serve users, by providing them with the information they seek and also organizing that information for them to revisit.
CAPTURE - Utilizes the device’s camera with Google’s Vision API to match and identify an artwork;
ART DETAILS - This feature allows users to discover information about their favorite artist or artwork;
FAVORITES - This feature saves and organizes a user’s favorite artwork chronologically.
Usability Tests & Results
We went through several rounds of usability testing to arrive at our final recommended design. Our most significant finding was with our “Capture“ feature illustrated below:
1. In our first round of user testing, users weren’t clear on whether to scan an object or take a photograph;
2. In our second round of user testing users were still confused about the feature.
3. After several rounds of usability testing we arrived at an on-boarding modal with instructions.
Partnership
Google Arts & Culture is a digital platform that utilizes high-resolution image technology and enables users to virtually tour partner museums’ galleries, explore physical and contextual information about artworks, and compile their own virtual collection.
The app is a great resource for users wanting to learn about a particular artwork or artist, however it wasn’t created for a museum use case in mind.
When looking into the feasibility of the features we designed for, we found that the technology available to make this feasible was powered by Google, specifically their Vision API, Big Query and Library API. As a next step we want to integrate our unique features into Google Arts & Culture’s platform.
Designing for android
As an exercise I decided to translate our Hi-fi screens into Material Design’s visual standards for an Android device. I also designed how and where to introduce our features and integrate them into the existing Google Arts & Culture App.
Learnings
User experience & interaction in a space.
Range of research and limitations
Feasibility and limitations of tech
iOS vs Material Design